(注:昨天不小心把 Reset 按钮的 type 改成 button,今天改回 reset。)
我们目前建立了 3 个组件,Blog、Post及MyButton,如果想让 3 个组件的字体颜色或是尺寸都一样,似乎得先在MyButton定义一个带有[Parameter] attribute 的变量,Post调用时再填入值,Post同样定义变量,Blog调用时再填入,每个环节都要这样做。
前面讲过父组件想将数据传递到子组件内的就是靠Parameter,有没有类似Parameter不过可以一次传递到底下所有组件的方法呢?
这时候就要用到CascadingValue这个组件了,cascading的意思是级联、喷泻,可以将其理解为由上而下注入,前端用的 CSS 全名就是Cascading Style Sheet(层级式样式表)。
我们先在BlogBase.razor.cs加入一个 Property ColorStyle(注:笔者之前文件取名有误,这篇改为 BlogBase.razor.cs),其值为"color: goldenrod"。

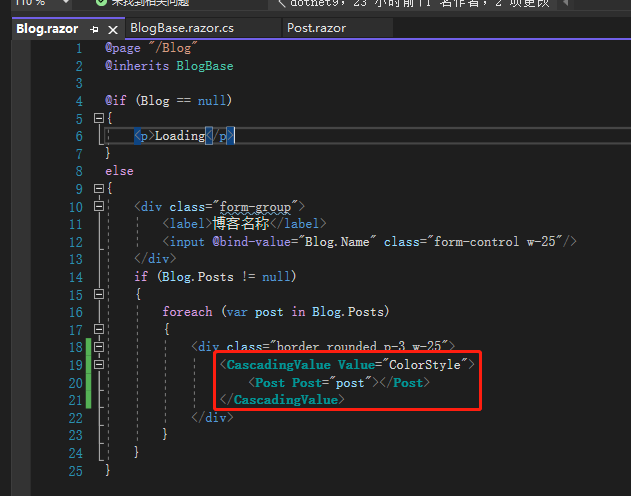
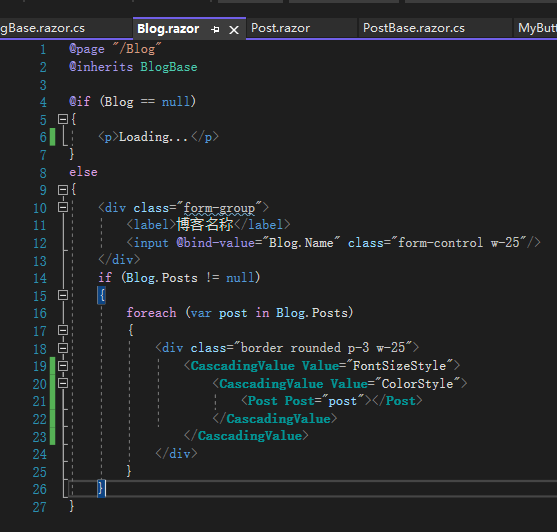
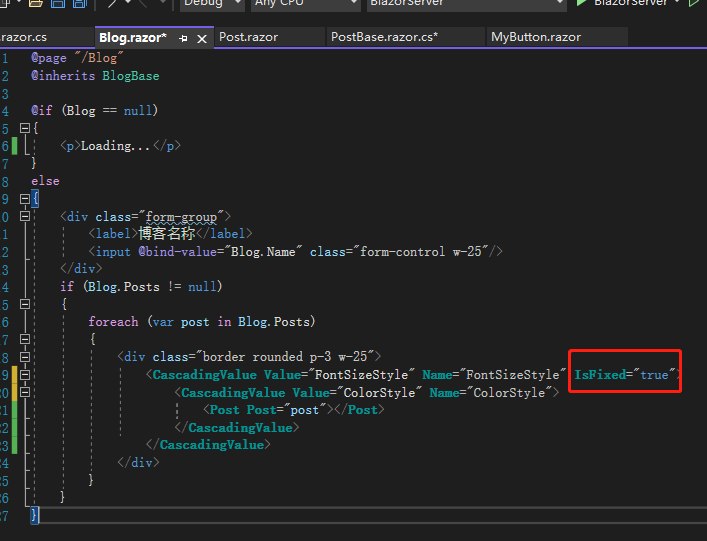
接着在Blog.razor用<CascadingValue Value="ColorStyle">将<Post>包住。

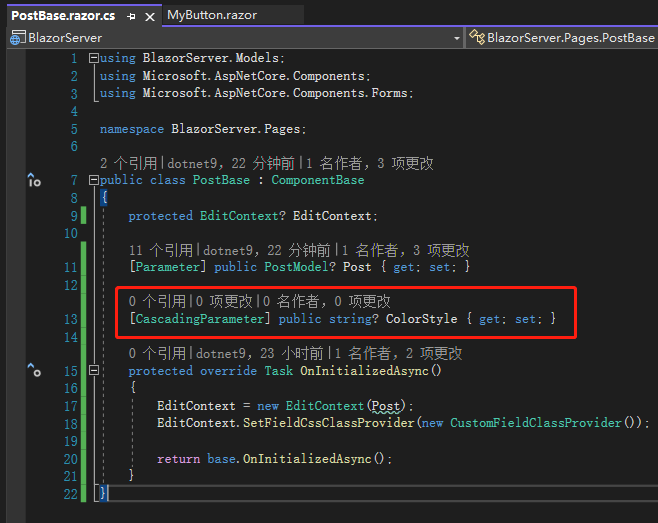
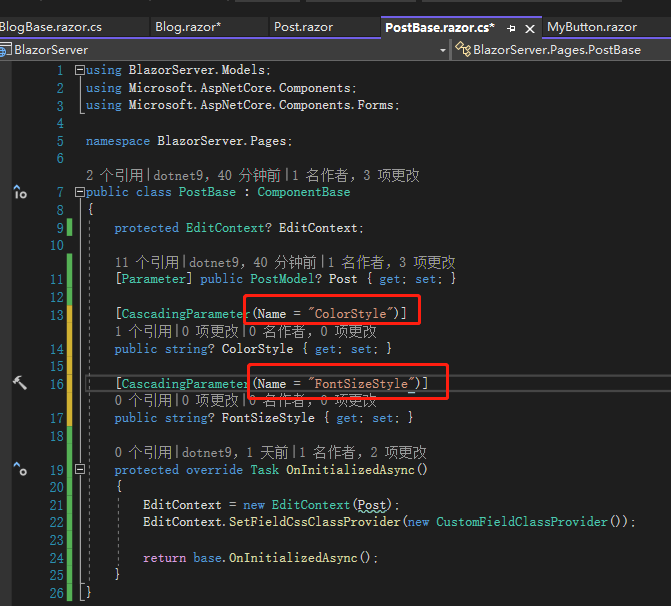
再于 PostBase.razor.cs 定义同名变量,不过多了[CascadingParameter]attribute。

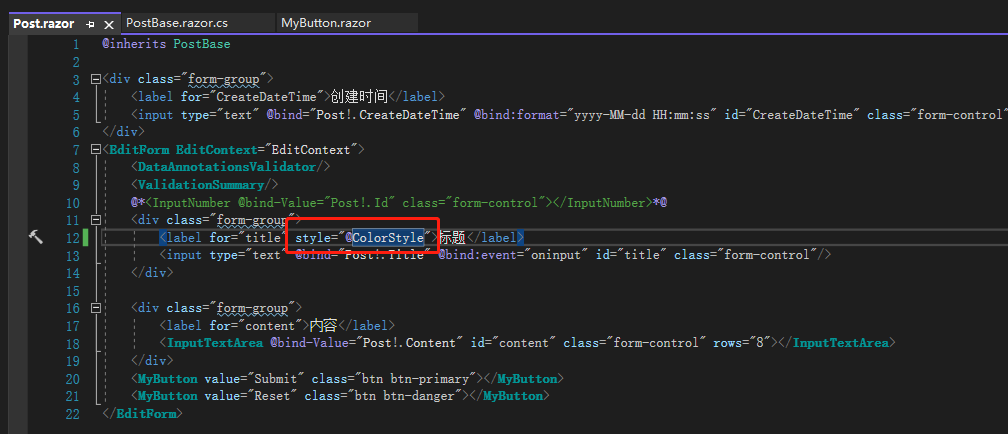
然后只要在想要套用的地方填写该变量即可。

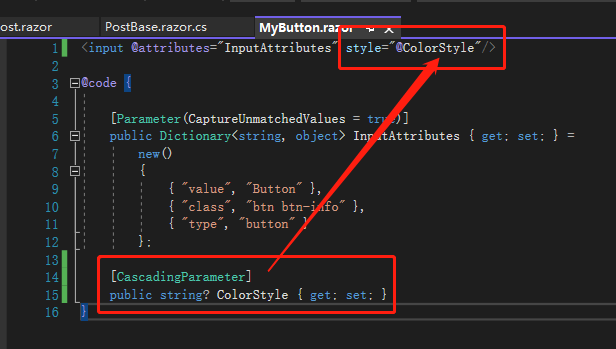
MyButton也是一样的用法。

虽然每个组件都还是要定义一个变量去承接最上层来的变量,不过可以看到[CascadingParameter]省去了在PostBase.razor调用<MyButton>必须填值的步骤。
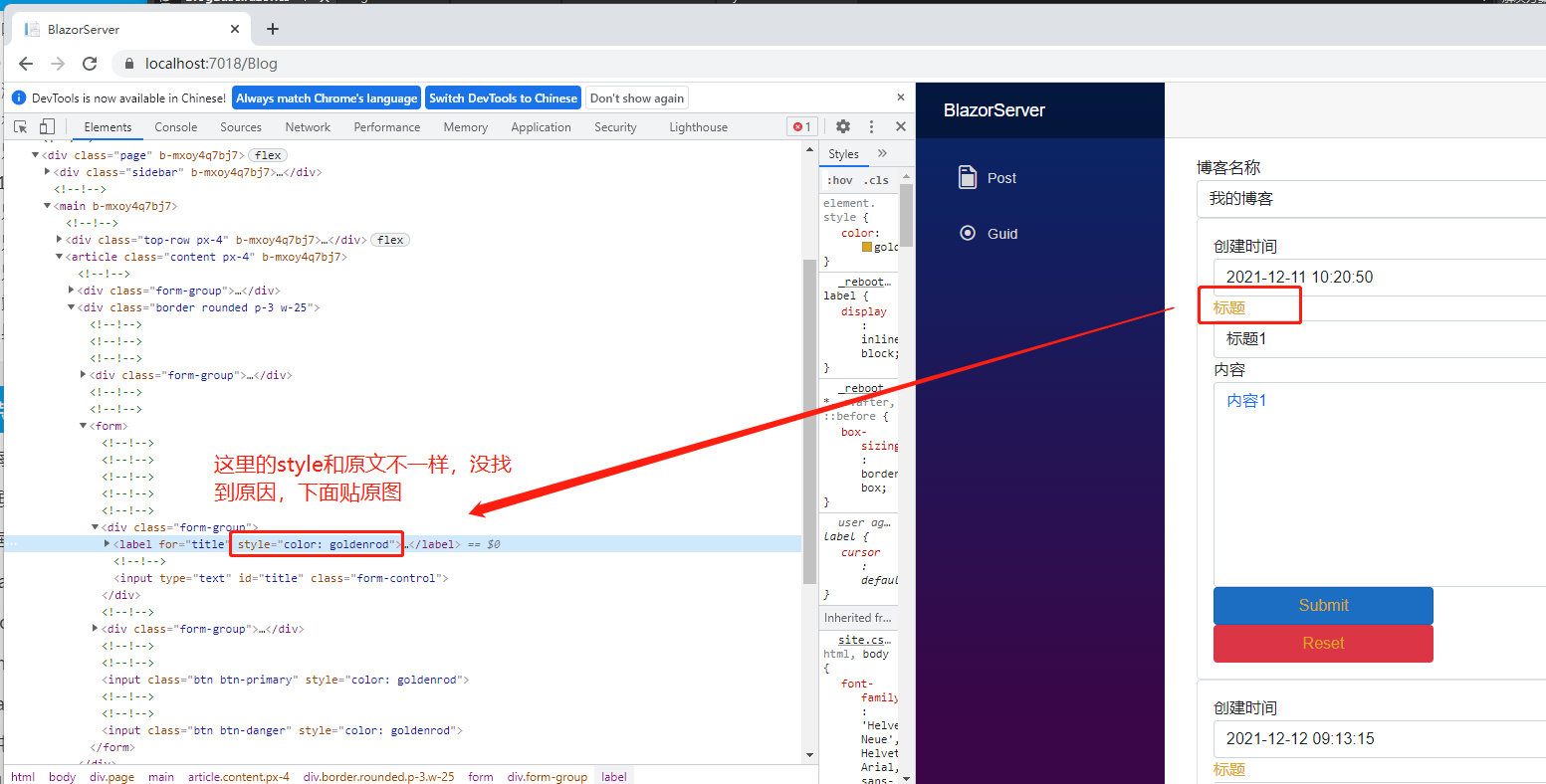
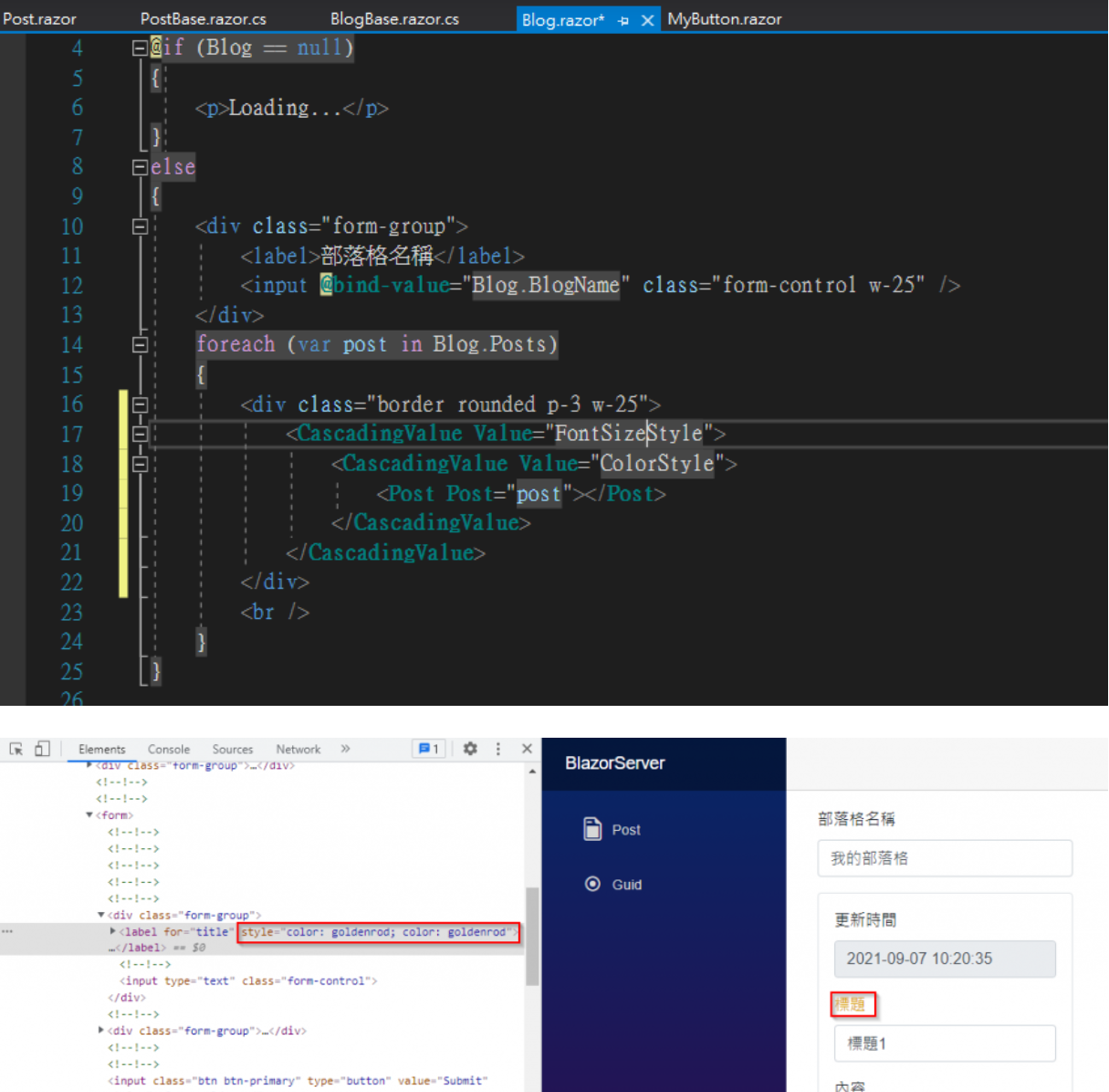
那如果有两个值要这样层层传递呢?没错,就是包两层<CascadingValue>即可,但真的写了会发现,怎么会套用两个color style呢?


[站长注:上下有差异,上面是站长调试结果,下面是原文截图]

因为<CascadingValue>认识的是变量类型,如果类型不同可以方便套用,但如果有两个string,则子元素只会套用最靠近的<CascadingValue>,以图片为例就是ColorStyle。
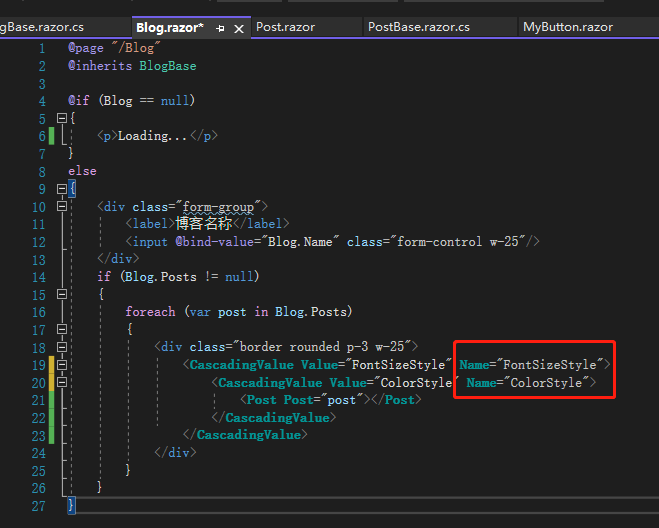
为了解决这问题,可以使用里面的Name变量,如此一来组件之间就会认识这个<CascadingValue>的名字,如果子组件找不到该Name就会回传空白。


从上面的范例可以知道每次<CascadingValue>Blazor 都会层层通知下层组件,但如果不希望每次都通知占用资源呢?可以用IsFixed,将其设为 true,Blazor 就不会去通知子组件了。

引用:
- Blazor cascading values and parameters
- Blazor multiple cascading parameters
- Blazor cascading values performance
注:本文代码通过 .NET 6 + Visual Studio 2022 重构,可点击原文链接与重构后代码比较学习,谢谢阅读,支持原作者