也许你我素未谋面,但很可能相见恨晚,我是前端胖头鱼
作者:前端胖头鱼
简介:会一点点前端,曾在阿里当小二,美团烧开水,现在热衷可视化领域。
来源:SegmentFault 思否社区
前言
你的文件夹里有没有一些私人喜好的小网站?嘿嘿!!!必须有啊!分享 10 个我经常使用、能够提高工作效率、美化图片、绘制流程图的网站,你可能也用得上喔。
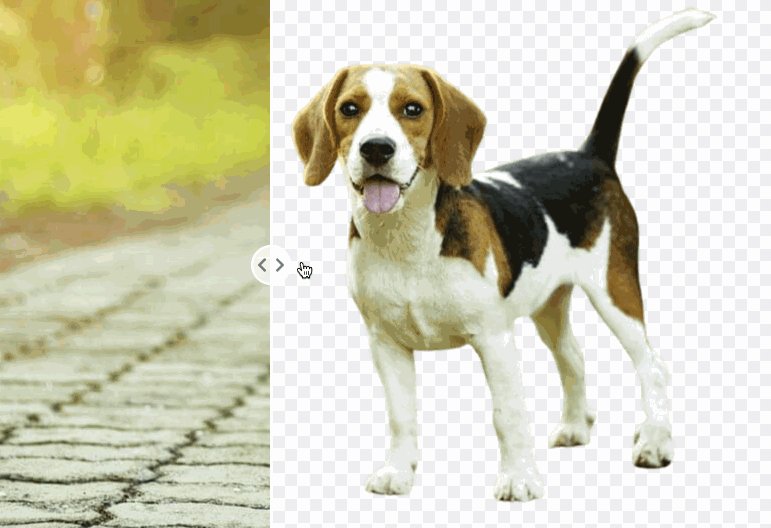
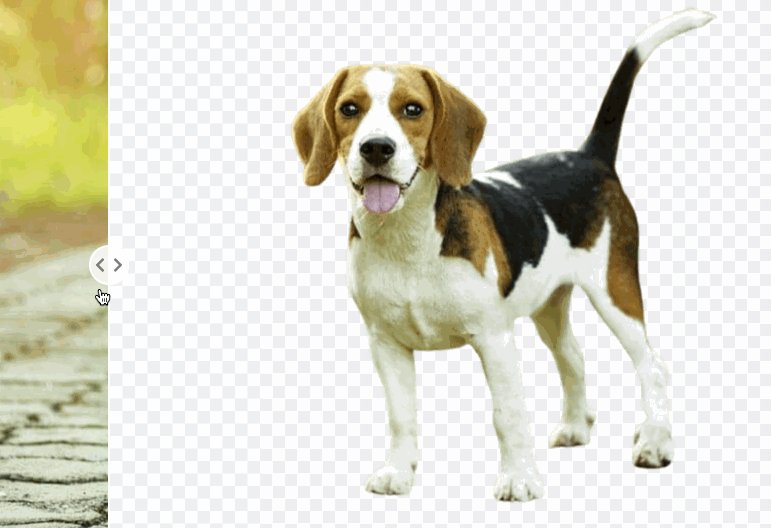
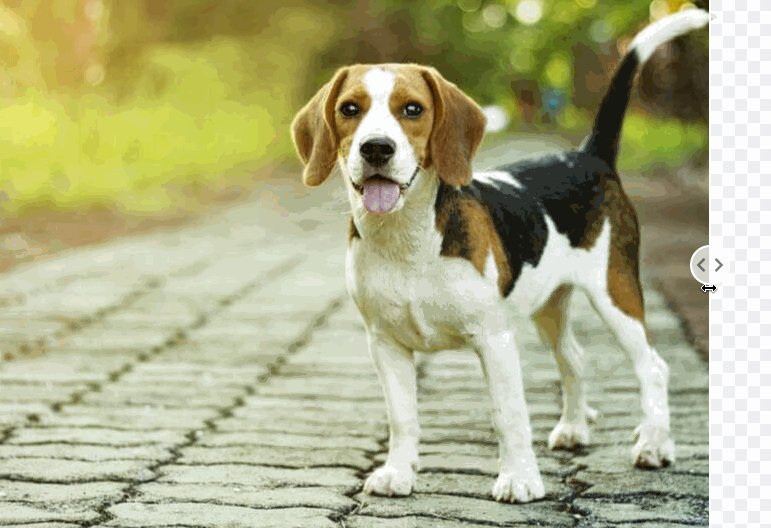
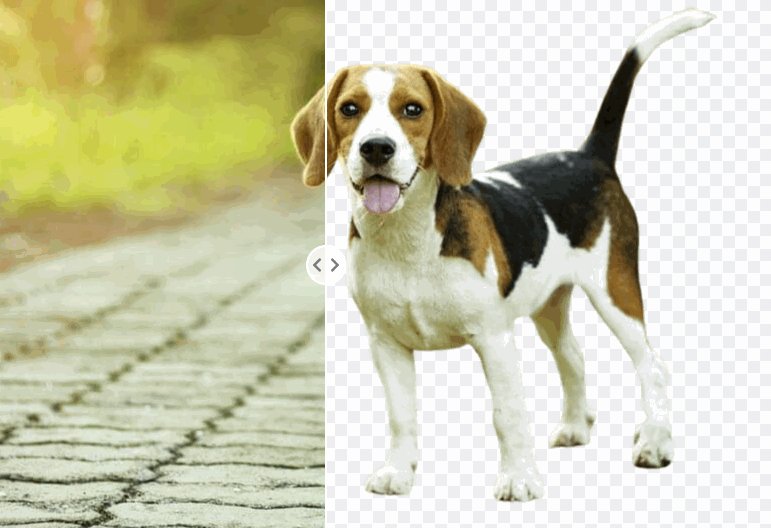
1. 全自动去除背景
有时候想要把一张图的背景给抠掉,只留下关键部分,这个网站可以帮助我们 100%自动搞定。

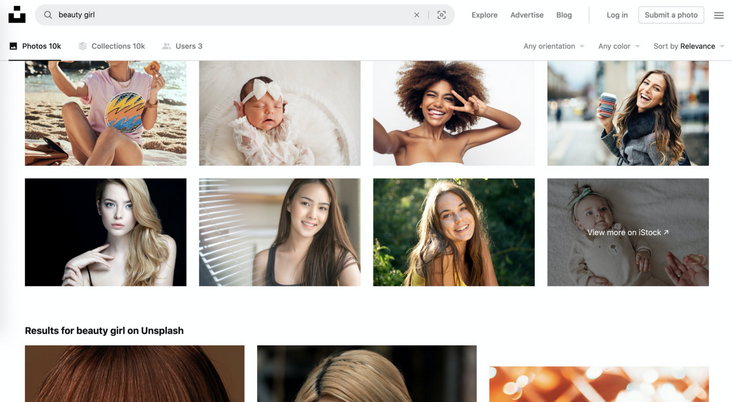
2. 随机美图
写文章没配图?其他地方找担心有版权问题?那这个网站绝对值得收藏,它有海量免费照片供你选择。

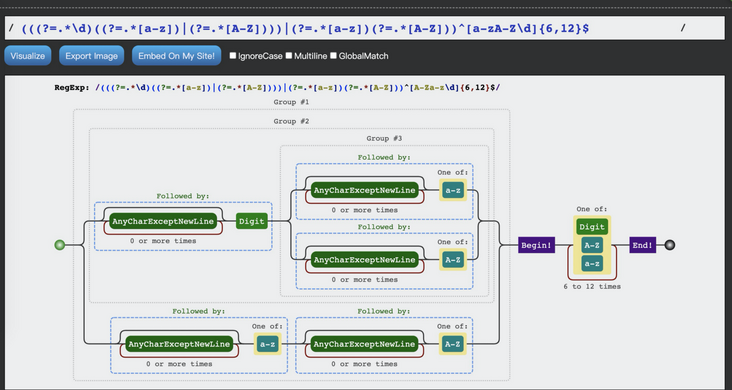
3. 可视化正则表达式
你是不是和我一样,看到正则表达式犹如遇见魔鬼,看不懂也学不会?别担心,推荐一个能将正则表达式可视化的工具,是不是写起来简单多了?

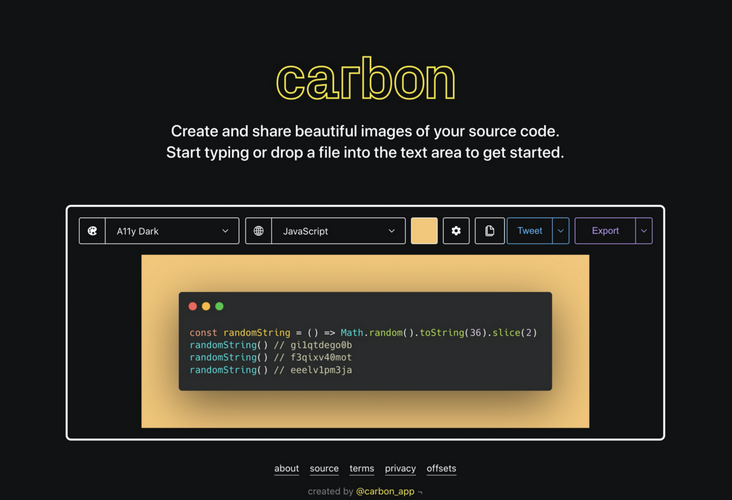
4. 美化你的代码
一个可以将代码保存为图片的神奇网站,关键还支持多种主题、语言,不管你是哪种工种,都能为你的代码穿上漂亮的衣裳。

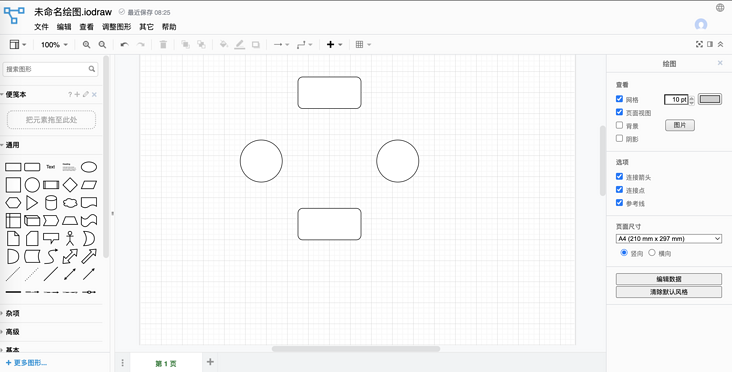
5. 在线绘制流程图
可能大家都用过 processon 画流程图,但是它有文件数量限制,用起来多少有点麻烦,而 iodraw 全免费,无文件限制,使用方式和其他流程软件几乎一致,爽。

6. 海量 CDN 资源
有时候想本地写个例子不想安装各种依赖,一个在线 cdn.js 就可以帮我们搞定,但是哪里有海量又稳定的资源呢?没错就是这里啦。

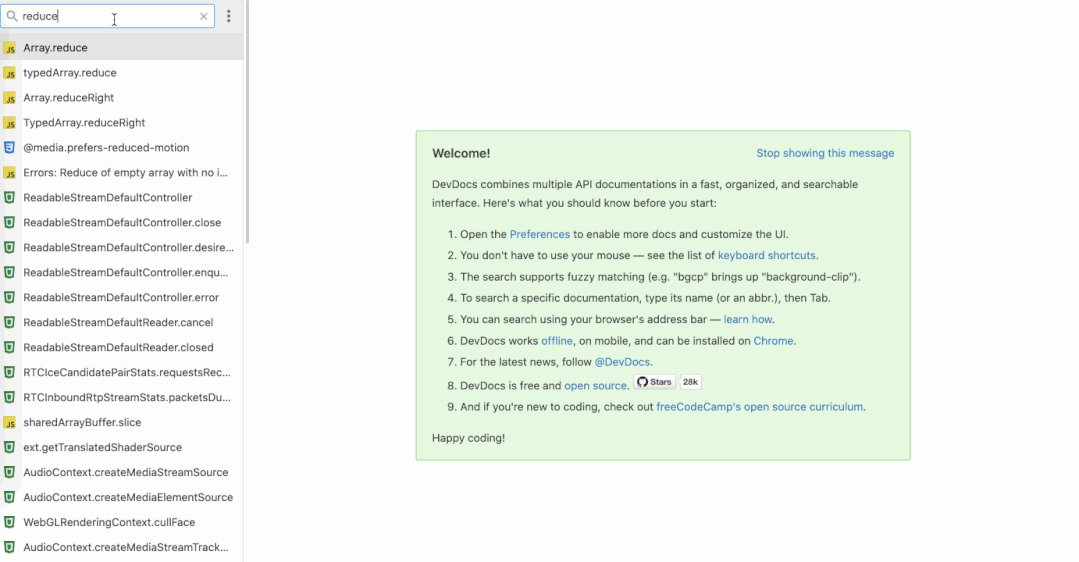
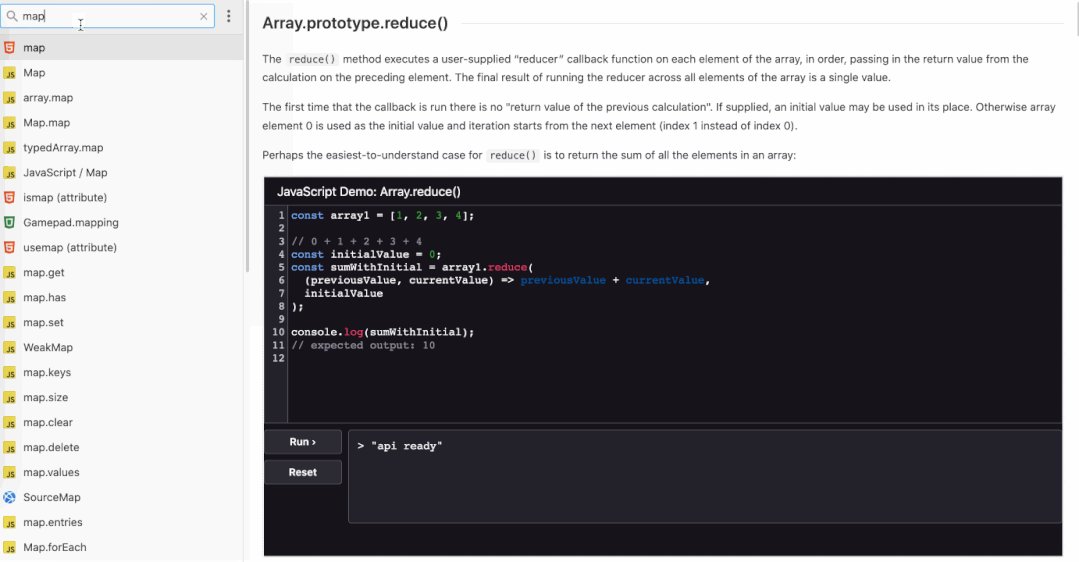
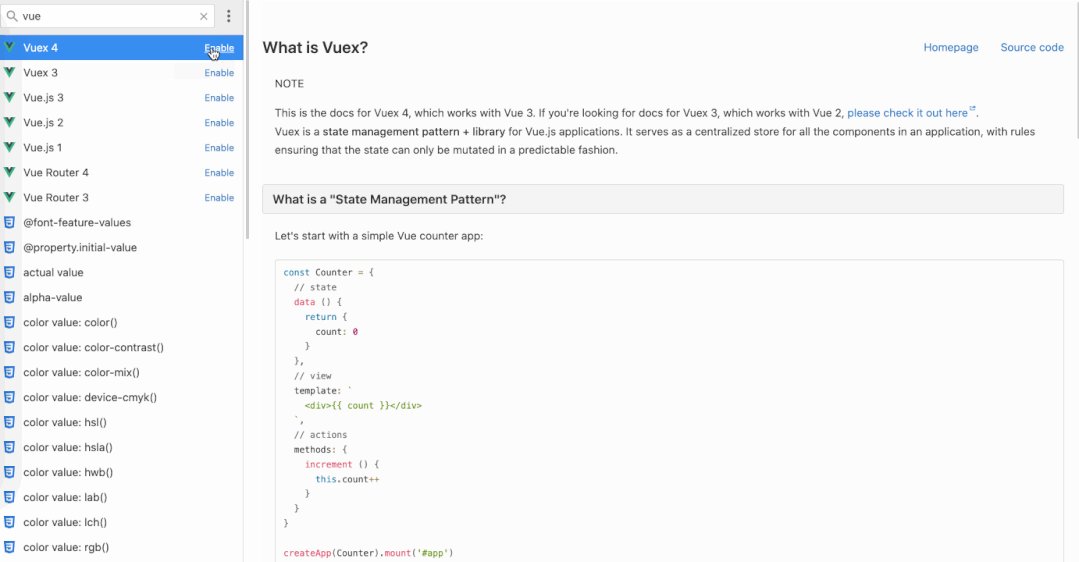
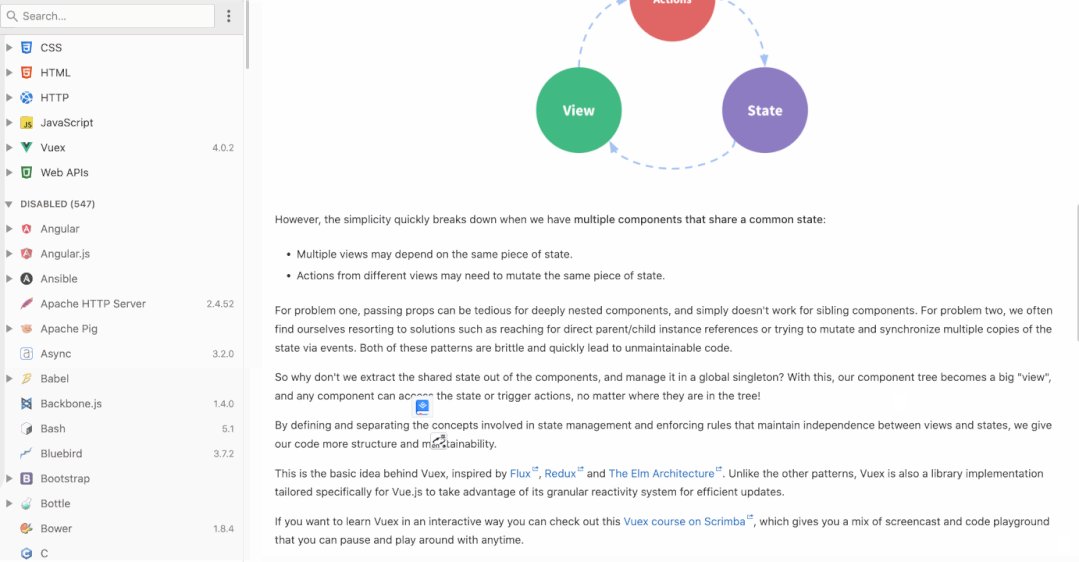
7. 在线文档 DevDocs
遇到问题你还在到处找文档,查答案吗?也许你需要一个在线文档,当然也支持离线噢。

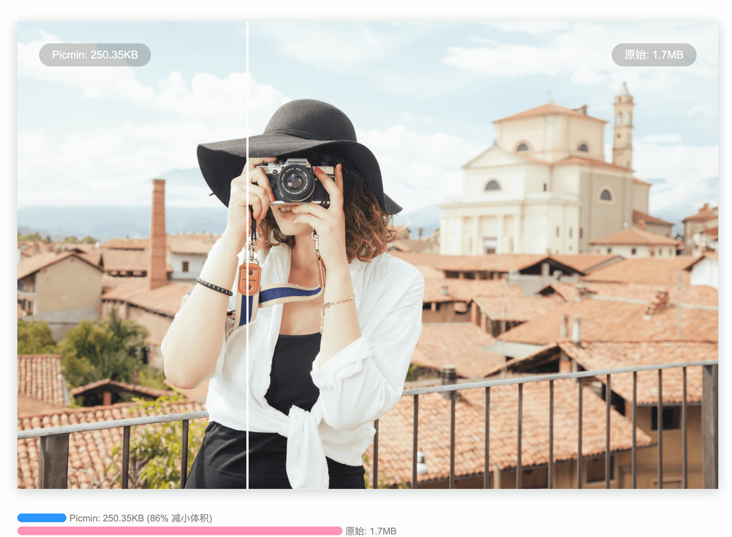
8. 图片压缩
链接 1:https://picdiet.eula.club/
链接 2:https://tinypng.com/
图片压缩是最常见的需求了,推荐两个大家都熟悉的网站。

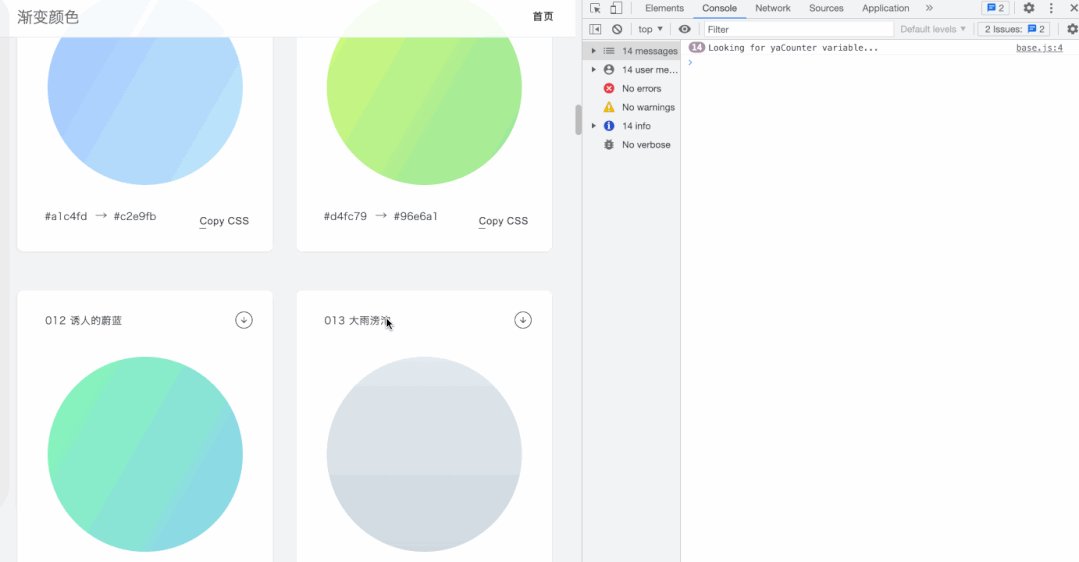
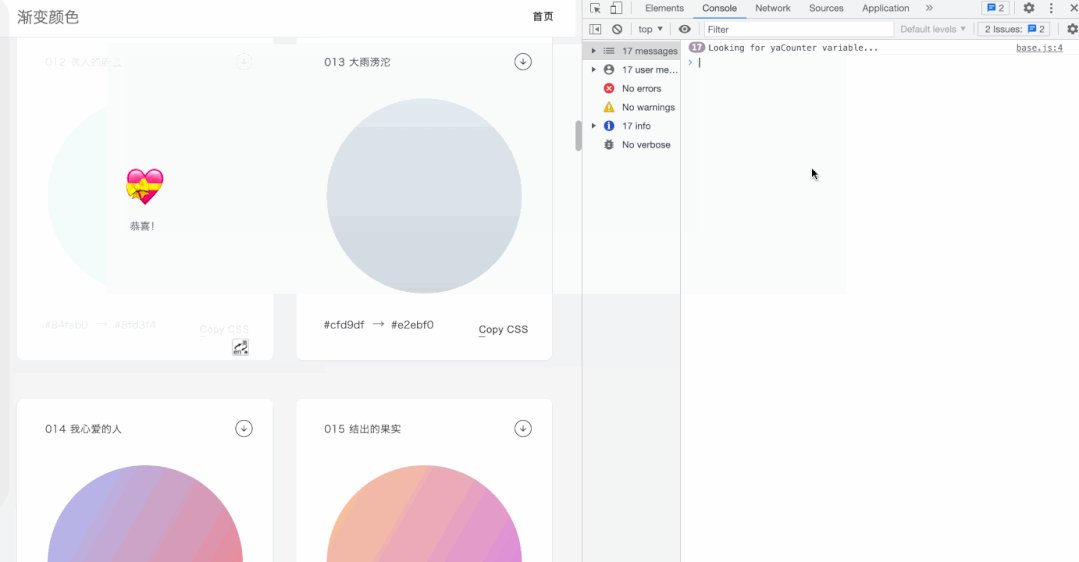
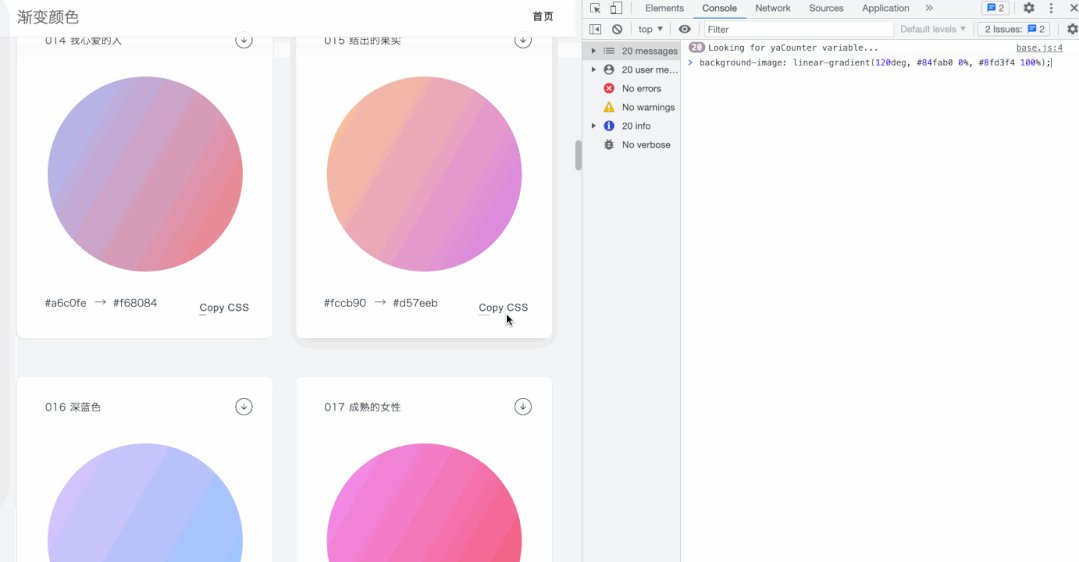
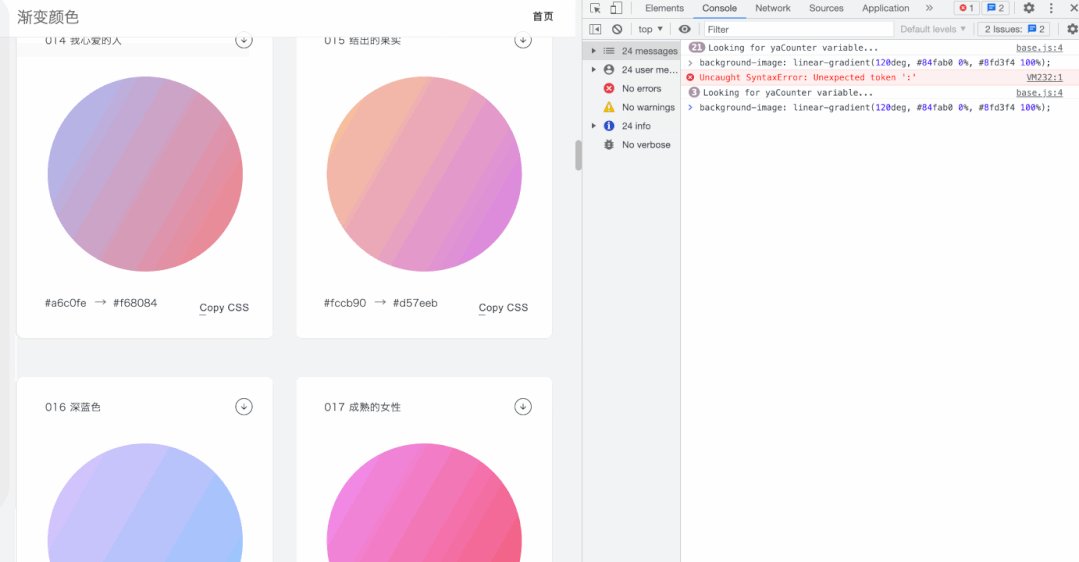
9. 好看的背景渐变色
你经常为你的 UI 寻找好看的背景渐变吗?有一个集合 180 种免费的线性渐变网站,可在任何网站使用,你还不心动吗?
甚至它连代码都给你写好,直接复制粘贴搞定。

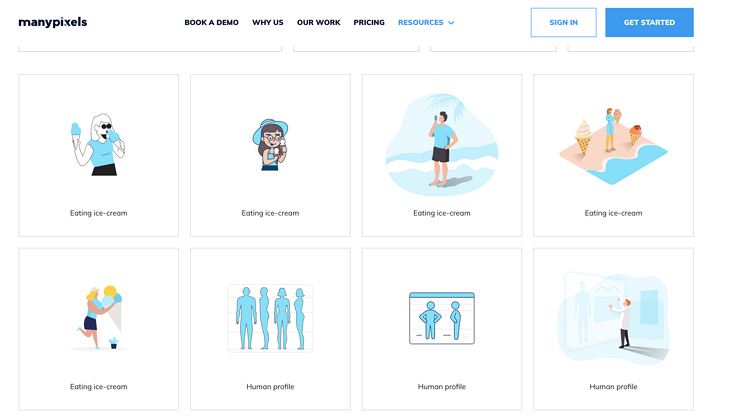
10. 插图也很美
链接:https://www.manypixels.co/gallery
也许你不经常使用,但真的超级实用,一个免费海量的插图网站

最后
希望能一直给大家分享实用、基础、进阶的知识点,一起早早下班,快乐摸鱼。